Luvera
The Problem:
Customized skincare routines are expensive, making them inaccessible to many people.
The Solution:
Luvera, an AI-powered skincare platform that analyzes a user's face to identify skin conditions such as acne, oily skin, or dryness. Based on the analysis, it provides personalized product recommendations that are affordable, effective, cruelty-free, and environmentally friendly. Additionally, Luvera offers a step-by-step skincare routine tailored to the products it suggests, simplifying the skincare process and making it more accessible, especially for college students.
Scope: Hackathon Project
My Role: UI/UX Web Design
Duration: 24 Hours
Tools: Figma, Procreate
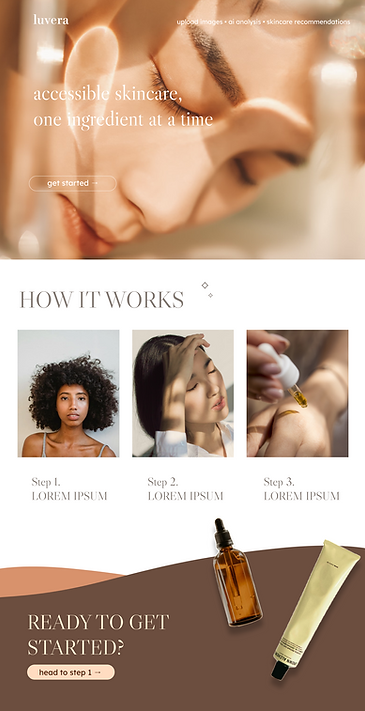
Created as a 24-hour Hackathon project at HackNYU, Luvera was designed and developed under tight time constraints with a focus on simplicity and effectiveness. To keep the design intuitive and user-friendly, I chose a color palette of warm browns to evoke a calming, grounded, and clean atmosphere, aiming to make the skincare journey feel approachable. The goal was to avoid overwhelming users with too many options, as this is often a barrier for those new to skincare. The interface was designed to be as simple as possible to streamline the process, catering specifically to college students in the healthcare track. All wireframes and mockups were created using Figma, with a clear focus on clarity and ease of use.
Home page

Upload Image

Display example images to help users understand the ideal photo quality and angles for upload, making the process smoother and more intuitive.
AI-Powered Insights
Tailored UX writing designed to create a more individualized and engaging experience for users, making the site feel more personalized.

Recommended Routine
